How to stop long words or urls breaking Squarespace blog comments
More in Plugins, Scripting and Styling
The problem
Long strings of characters with no spaces, such as urls, can break Squarespace comment layouts.
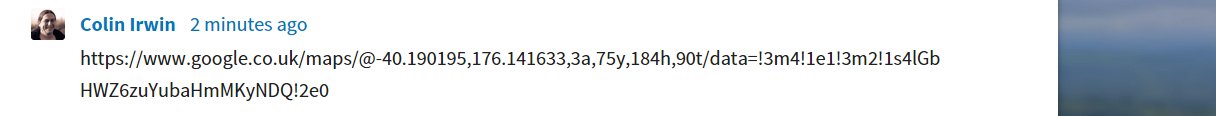
To illustrate the problem - here's what happened when I posted a Google Maps url into a blog comment earlier today:
The fix
The fix is to insert a couple of lines of css into the Custom CSS editor in the Design section of the admin interface.
.comment-body {
word-wrap: break-word !important;
}The result
The css forces long strings to word wrap when they reach the edge of their container.