Squarespace script & style resources
Straight out of the box you can achieve a lot while building a great Squarespace website. But there are often code plugins, style tweaks or bits of additional functionality that you can't implement without donning your overalls and messing around under the hood.
This page pulls together common, useful Squarespace plugins and customisations that don't require a lot of effort to implement on your site.
Current articles
The Squarespace ID Finder Chrome extension is a must-have tool for Squarespace designers. This Chrome browser extension simplifies the process of applying custom CSS or JavaScript by easily identifying the unique IDs of site elements.
From the archive
A lot of the articles below refer to older versions of Squarespace. As such they may not work or Squarespace may now have the feature that they were fixing.
Any articles that are still relevant are scheduled for an update, at which point they will move up the page.
If your Squarespace page is overloaded with hundreds of gallery images this free plugin is a great way to limit the number of gallery images in grid layout while having them all appear in lightbox view.
If you use custom fonts on your Squarespace website you might have noticed 'font flicker' - also known as FOUT (flash of unstyled text) - the page initially displays in the default font and then swaps to the custom font, causing a distracting flicker.
Here's a fix that uses CSS3 animations to hide the flicker.
Add the code in this article to Design > Custom CSS and your Squarespace search results will be a lot more useful to your site visitors.
This is a quick solution I just programmed for a client that allows displays a down arrow "scroll hint" locked to the bottom of the browser window that slowly fades out as the page is scrolled down and quickly fades back in if the page is scrolled back to the top.
Zoom in. Zoom Out. Shake it all about - Free CSS code to add to your Squarespace website that allows you to easily add cool rollover effects to whichever images you want.
Here's a video walkthrough of a project I just completed for Dream Big that makes their site multilingual.
When viewing the Spanish version of the site any interface content that is hard coded in English is automatically replaced with Spanish translations.
Get this FREE addon that allows you to install looping video backgrounds on Squarespace Cover Pages. This solution uses a locally hosted video rather than a video from YouTube, Vimeo or other streaming video services.
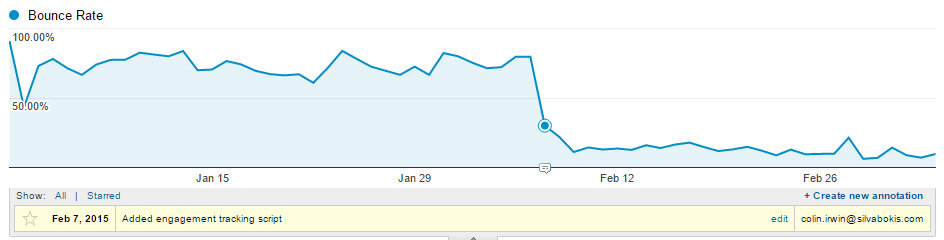
I wanted to understand how people are engaging with my Squarespace website so I performed a test to measure visitor engagement and to work out whether single page “bouncing” visitors are engaging with the site at any level.
The test results revealed that the vast majority of visitors interact and engage with the site, with only 12% not interacting at all.
Squarespace Index pages don't trigger Google Analytics tracking for subpages loaded via Ajax. This means you can't tell whether users are interacting with Index pages or just abandoning them.
This article explains the problem and then demonstrates a custom script that enables this valuable analytics data to be tracked.
A useful script that dynamically translates Squarespace form errors into the language of your choice.
How to adapt a realtime chart created using canvasjs to work inside Squarespace.
A client recently asked for video banners to be added to their Squarespace website that would autoplay on page load.
See how we did it after the link..
This jQuery script makes embedded YouTube, Vimeo and Instagram videos display correctly in responsive layouts.
This article tells you how to easily track Squarespace form submissions in Google Analytics by adding a few lines of Javascript/JQuery to relevant pages.













Learn what Squarespace plugins and extensions are, how to use them effectively, and avoid common pitfalls.
This guide covers the best providers and practical tips to enhance your website's functionality and design.