Using Google Analytics to Measure Visitor Engagement in Squarespace websites
78% of you will start reading this article and 31% of you will read all of the way to the end. Find out how I know.
I wanted to understand how people are engaging with my Squarespace website so I performed a test to measure visitor engagement and to work out whether single page “bouncing” visitors are engaging with the site at any level.
The test results revealed that most visitors interact with the page, with only 12% not interacting at all.
Key Learnings
These are the key learnings from the test:
High bounce rates mask the fact that the vast majority of people are actually interacting and engaging with pages, even on single page visits.
A significant proportion of users don’t even scroll a page, so put the important information information in immediate view.
80% of those who read a page scroll quickly, so think about optimising your pages for skim reading by using subheadings to give a page structure.
Only around a third of readers get to the bottom of the article, so put the important stuff at the top.
What does a bounce represent?
If you’ve installed Google Analytics on your Squarespace website you’ll have probably noticed Bounce Rate is one of the key metrics.
A Bounce is a single page site visit. It represents a person who lands on your website and looks at only one page.
Bounce rates are often very high - above 70% - and this can give the impression that most people aren't interested in your site.
In fact, it’s difficult to interpret bounced visits.
We don’t know if a visitor:
found exactly what they needed on that single page and left happy
abandoned your site because the landing page didn’t seem relevant
started to read the page and then left
read the entire page
read the page in detail or just skimmed through
I decided that it would be useful to know whether bouncing users actually interact and engage with the page before going away, or whether they really do only glance at the page and abandon it.
Measuring engagement with Google Analytics Events
I wanted to understand better how people are engaging with the content on my Squarespace website. Not just the bouncing visitors, but everyone.
The big questions I wanted to answer were:
Are people bothering to read my content?
If they’re reading, do they get to the end?
The answers to both of these questions would help me to define my content strategy. For instance, should my pages be more punchy? Is there any point writing long articles?
I did a lot of research via Google to see if there was existing research into analysing bounced traffic and content engagement and I stumbled upon an article called Advanced Content Tracking with Google Analytics by Justin Cutroni.
The article contains a jQuery script that triggers custom events in Google Analytics when a user interacts with a page in a certain way:
when someone scrolls the page by at least 150 pixels
when they make it end of the content
when they go past the content and scroll all the way to bottom of the page, perhaps to read comments.
The combination of these events, and the time between them, gives a measure of engagement.
I decided to try out the script on my site. The results of the trial are in the next section.
Results of the engagement test
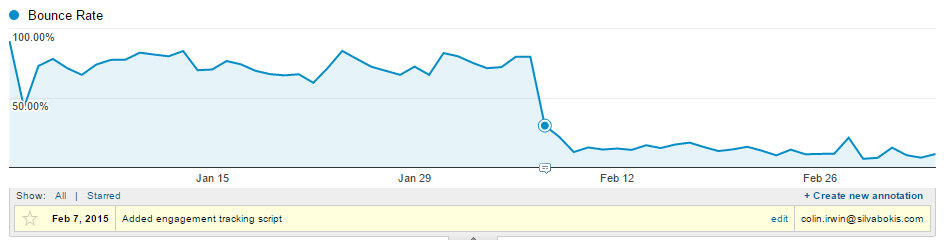
Before I installed the engagement tracking script my average reported Bounce Rate was 75.48% for January 2015.
The moment I installed the engagement tracking script my reported Bounce Rate fell dramatically. From 8 February to March 6 the average Bounce rate was 12.37%. The reason for this huge fall is that the tracking script was detecting visitor activity for sessions that were previously being counted as bounced.
I know now that only 12% of site visitors are “real” bouncers. 88% of visitors engage and interact with my content. This is hugely positive.
If we stretch the analysis to look at all visitors, whether they bounce or not, then we can see that 72% of pages get scrolled and the bottom of a page/article is reached 31% of the time.
Also, digging into reading speed showed that 47% of quick readers reached the end of an article whereas 57% of slower readers read all the way through. It also showed that there are 4 times more quick readers than slow readers.
Another interesting stat is that only 15% of people get past the end of the page content. This means that comment sections or the page footer isn’t often seen.
A repeat of the key learnings
High bounce rates mask the fact that people are actually interacting and engaging with pages, even on single page visits.
A significant proportion of users don’t even scroll a page, so put the important information information in immediate view.
80% of those who read a page scroll quickly, so think about optimising your pages for skim reading by using subheadings to give a page structure.
Only around a third of readers get to the bottom of the article, so put the important stuff at the top.
And finally.. ..for the 31% of you that made it this far.. ..the engagement tracking script
The script should be inserted in your sitewide code injection point. The script has been tweaked to work with the Squarespace Aviator template and may need editing to work with other templates.
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script> <script> jQuery(function($) { // Debug flag var debugMode = false; //set to true to see information posted to console rather than send events to Google Analytics // Default time delay before checking location var callBackTime = 100; // # px before tracking a reader var readerLocation = 150; // Set some flags for tracking & execution var timer = 0; var scroller = false; var endContent = false; var didComplete = false; // Set some time variables to calculate reading time var startTime = new Date(); var beginning = startTime.getTime(); var totalTime = 0; // Get some information about the current page var pageTitle = document.title; // Track the article load if (!debugMode) { _gaq.push(['_trackEvent', 'Reading', 'ArticleLoaded', '', , true]); } else { console.log('The page has loaded.'); } // Check the location and track user function trackLocation() { bottom = $(window).height() + $(window).scrollTop(); height = $(document).height(); // If user starts to scroll send an event if (bottom > readerLocation && !scroller) { currentTime = new Date(); scrollStart = currentTime.getTime(); timeToScroll = Math.round((scrollStart - beginning) / 1000); if (!debugMode) { _gaq.push(['_trackEvent', 'Reading', 'StartReading', '', timeToScroll]); } else { console.log('started reading ' + timeToScroll); } scroller = true; } // If user has hit the bottom of the content send an event if (bottom >= $('#content').scrollTop() + $('#content').innerHeight() && !endContent) { currentTime = new Date(); contentScrollEnd = currentTime.getTime(); timeToContentEnd = Math.round((contentScrollEnd - scrollStart) / 1000); if (!debugMode) { _gaq.push(['_trackEvent', 'Reading', 'ContentBottom', '', timeToContentEnd]); } else { console.log('end content section '+timeToContentEnd); } endContent = true; } // If user has hit the bottom of page send an event if (bottom >= height && !didComplete) { currentTime = new Date(); end = currentTime.getTime(); totalTime = Math.round((end - scrollStart) / 1000); if (!debugMode) { if (totalTime < 60) { _gaq.push(['_setCustomVar', 5, 'ReaderType', 'Scanner', 2]); } else { _gaq.push(['_setCustomVar', 5, 'ReaderType', 'Reader', 2]); } _gaq.push(['_trackEvent', 'Reading', 'PageBottom', pageTitle, totalTime]); } else { console.log('bottom of page '+totalTime); } didComplete = true; } } // Track the scrolling and track location $(window).scroll(function() { if (timer) { clearTimeout(timer); } // Use a buffer so we don't call trackLocation too often. timer = setTimeout(trackLocation, callBackTime); }); }); </script>