How to control what your Squarespace page looks like on Facebook
More in SEO Tips & Tools
This tip shows you how to preview and control what your Squarespace page or blog post will look like on Facebook. It also shows you how to force the Facebook cache to update and why you shouldn't worry if the sharing cache seems to be showing old information.
Understanding how a new or updated Squarespace page will look when first liked or shared on Facebook
Whether publishing a new, or updating an existing Squarespace page or blog post you should have an idea of how it contributes to your search and social media strategy.
Unfortunately, the first share after an update won't necessarily show what you're expecting. The reason for this is that the Facebook share/like system caches information about pages and the cache takes time to update.
Here's what you might see before the Facebook cache has updated:
New pages - If you like/share a freshly published page it's likely that the Facebook dialog won't show an image from your page. Don't worry, if you visit your Facebook page and look on your timeline you'll see that when you select like/share the Facebook sharing engine grabs an image from your page and uses it on on the shared link.
Existing pages - If you update an already existing page (and it has previously been like/shared on Facebook) it's likely that the first share/like after publication will show images and copy from the previous version of the page. You're looking at an old version of the page information that is held in the Facebook cache. We'll learn how to force a cache update below.
Forcing the Facebook share/like cache to update
The Facebook Open Graph Object Debugger is a free to use tool that allows you to understand how your page will look when shared on Facebook. You can also use the Open Graph Object Deugger to force Facebook to update its share/like cache.
How to use the Open Graph Object Debugger
As an example, we'll take a page from the Piqueshow website - The Sandals of Tutankhamun.
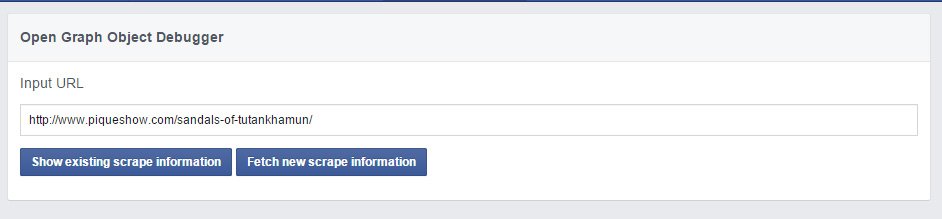
First, I go to the Object Debugger Tool, enter the page url and select Show existing scrape information.
The results page includes a lot of information about when the page was last visited and what information on the page was used to build the share/like preview.
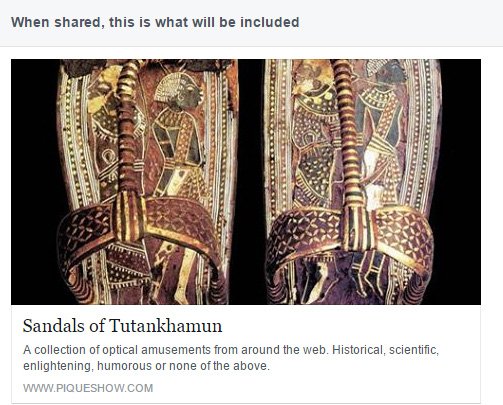
The most useful information for our purpose is the section towards the bottom of the page called When shared, this is what will be included.
There are 2 things I don't like about this result. Firstly, the image is an automatic crop from the page and I'd like to force a different part of the image to be shared. Secondly, the description being used is the generic sitewide SEO description and I'd like something more relevant to the article to be shown.
So.. ..I fire up Photoshop to create a cropped image and I set this as my thumbnail in Squarespace. While I'm at it I add a relevant page description and then save the page.
Now I go back to the Object Debugger Tool and I click the Fetch new scrape information button.
On the first click the page description will have been updated but the original (or sometimes no) image will be shown because the Facebook system hasn't yet processed the new image.
If I wait 10 or 20 seconds and then click the Show existing scrape information button both the image and description have now been refreshed.
Please note - these changes should be immediately reflected when a page is Liked. However, it can sometimes take a few hours for the Share information to be updated.
If you need clarification of the post above, or if you need help with optimising the SEO and social media strategy of your Squarespace website, contact us below.
More Squarespace tips













Use Template Finder to research Template IDs for Squarespace 7.0 - 7.1 - Then click the links to set up a Squarespace free trial site